コピペで簡単に使える、シンプルなLINEの画面風のCSSです。
やりとりの追加もめっちゃ簡単!
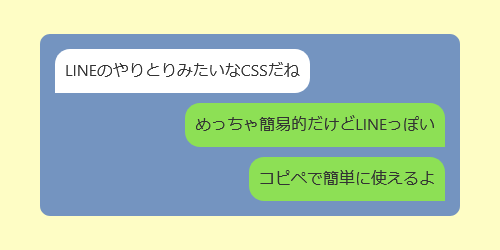
LINE画面風ボックスのサンプル
LINE画面風ボックスのソースコード
HTMLコード
<div class="line-chat"> <div class="line-message line-left">LINEのやりとりみたいなCSSだね</div> <div class="line-message line-right">めっちゃ簡易的だけどLINEっぽい</div> <div class="line-message line-right">コピペで簡単に使えるよ</div> </div>
<div class="line-message line-left">相手のメッセージ</div>
<div class="line-message line-right">自分のメッセージ</div>
を増やすことで、複数のメッセージを追加できます。
CSSコード
.line-chat {
display: flex;
flex-direction: column;
width: 100%;
max-width: 400px;
margin: 0 auto;
background-color: #7494C0;
padding: 5px 3px;
border-radius: 10px;
box-sizing: border-box;
font-size: 11pt;
}
.line-message {
max-width: 70%;
padding: 10px;
margin: 5px;
position: relative;
}
.line-left {
background-color: #ffffff;
align-self: flex-start;
border-radius: 15px 15px 15px 0;
}
.line-right {
background-color: #8DE055;
align-self: flex-end;
border-radius: 15px 15px 0 15px;
}
5行目のmax-width: 400px;の数字をいじれば、LINEボックスの横幅を調整できます。
6行目のmargin: 0 auto;を削除すれば、LINEボックスの中央揃えが解除されます。
11行目のfont-size: 11pt;の数字をいじれば、フォントサイズを変更できます。
簡単カスタマイズでTwitter風カラーに
HTML部分は「LINE画面風ボックス」と共通です。
色や文字サイズを上でまとめて定義し、簡単カスタマイズを可能にしました。コードはちょっと長くなっちゃうけど。
CSSコード
.line-chat {
--chat-width: 400px;/* ボックスの横幅 */
--chat-bg-color: #ffffff;/* ボックスの背景色 */
--font-size: 11pt;/* 文字サイズ */
--left-msg-bg-color: #eff3f4;/* 相手のメッセージの背景色 */
--left-msg-text-color: #000000;/* 相手のメッセージの文字色 */
--right-msg-bg-color: #1d9bf0;/* 自分のメッセージの背景色 */
--right-msg-text-color: #ffffff;/* 自分のメッセージの文字色 */
display: flex;
flex-direction: column;
width: 100%;
max-width: var(--chat-width);
margin: 0 auto;
background-color: var(--chat-bg-color);
padding: 5px 3px;
border-radius: 10px;
box-sizing: border-box;
font-size: var(--font-size);
}
.line-message {
max-width: 70%;
padding: 10px;
margin: 5px;
position: relative;
}
.line-left {
background-color: var(--left-msg-bg-color);
color: var(--left-msg-text-color);
align-self: flex-start;
border-radius: 15px 15px 15px 0;
}
.line-right {
background-color: var(--right-msg-bg-color);
color: var(--right-msg-text-color);
align-self: flex-end;
border-radius: 15px 15px 0 15px;
}
ボックスに影つける
レトロゲームっぽいアレンジ
HTML部分は「LINE画面風ボックス」と共通で、CSSを変えるだけで再現できます。
CSSコード
.line-chat {
display: flex;
flex-direction: column;
width: 100%;
max-width: 400px;
margin: 0 auto;
background-color: black;
padding: 5px 3px;
border-radius: 10px;
box-sizing: border-box;
font-size: 11pt;
}
.line-message {
background: rgba(255,255,255,0.1);
color: #00FF00;
font-family: 'Lucida Console', monospace;
padding: 10px;
margin: 5px;
border: 3px solid rgba(0,255,0,0.6);
}
.line-left {
align-self: flex-start;
border-radius: 15px 15px 15px 0;
}
.line-right {
align-self: flex-end;
border-radius: 15px 15px 0 15px;
}
LINE画面風ボックスとスマホ枠を組み合わせてみた
-

-
【CSS】画像にスマホ風の枠を付けるレスポンシブ対応デザイン
続きを見る